 エンジニア
エンジニア WordPressで作る業務システムとは?~ライブハウス稼働管理編~
「Wordpressはこんな使い方もできますよ」シリーズその②です。
こんどは、いわゆる「ハコ管理」の例について。
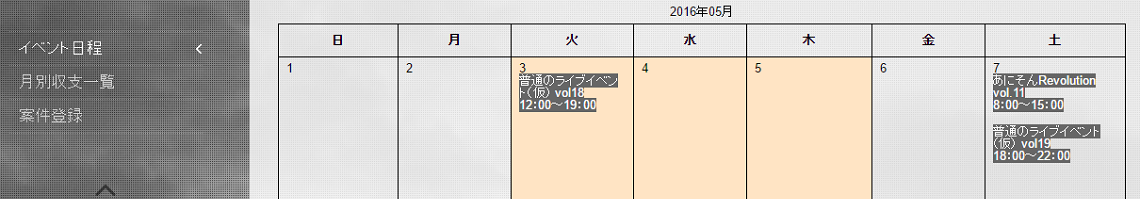
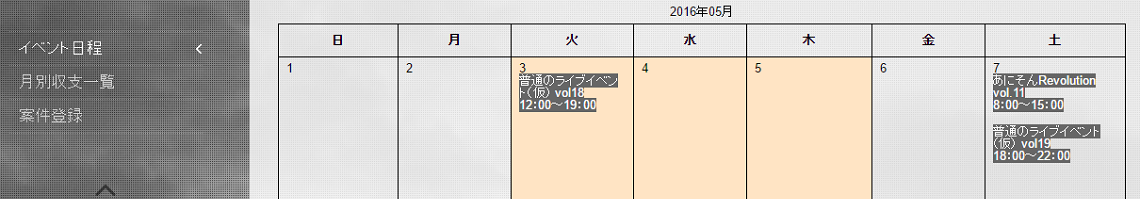
具体的には、「ライブハウスの稼働管理」を例にした業務システムデモを構築してみました。
私自身、実際にライブハウスの運用管...
 エンジニア
エンジニア  エンジニア
エンジニア  エンジニア
エンジニア  エンジニア
エンジニア  エンジニア
エンジニア  エンジニア
エンジニア  エンジニア
エンジニア  エンジニア
エンジニア